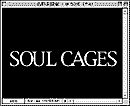
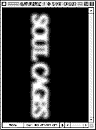
炎の文字
文字のバックで炎が燃えているような効果を出します。
今回は工程数が多く、画像を省き文字だけの解説にした行程もあるため、
よく読んで実行してみて下さい(それでも行程はいつもよりかなり多いですが)。
これまで、重要と思われる解説部分の文字色を白にしていたのですが、
プリントした時にその部分が印刷されないという御指摘を複数頂きましたので、
今回から薄黄色にしてみました。いかがでしょうか。
 |
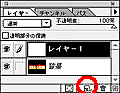
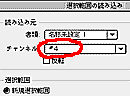
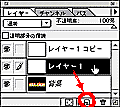
注)赤い丸や矢印は、操作の場所や方向を表すため に書き加えたもので、Photoshopが表示するわ けではありません。 |

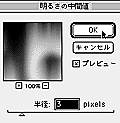
 をクリックして、左図と同じになるようにしてください。
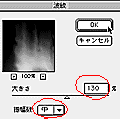
をクリックして、左図と同じになるようにしてください。









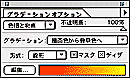
 を選択したら、グラデーションオプションパレットを見て下さい。
を選択したら、グラデーションオプションパレットを見て下さい。