写真のパターン化
細かいモノクロ2値の画像パターンを敷き詰めて大きな写真を構成させます。
ここでは、元写真を縮小したものをパターン素材として使っていますが、
階調のあるものならどんなパターンでも使えます。
 |
注)赤い丸や矢印は、操作の場所や方向を表すため に書き加えたもので、Photoshopが表示するわ けではありません。 |
 |
注)赤い丸や矢印は、操作の場所や方向を表すため に書き加えたもので、Photoshopが表示するわ けではありません。 |
 |
グレイスケールの元画像を用意します。カラー写真の場合は、イメージメニューの「モード」を「グレイスケール」にして下さい。 最終的にパターン化するため、それほど精細な画像は必要としません。 ここでは320×240pixelsの画像を使っています。ただ、あまりゴチャゴチャとした写真は不向きかもしれません。 なお今回は(株)データクラフトの「素材辞典Vol32<目・唇・ヌード編」に入っているデータを使っています。>BR> |
 |
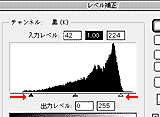
イメージメニューの「色調補正」から「レベル補正...」を選びます。 白から黒までのしっかりとした階調を作るためです。このウインドウに出ている「山」が、補正後には左右全体に広がるよう、白と黒の三角形を内側に移動させます。 最初から全体に広がっている場合は補正の必要はありません。 |
 |
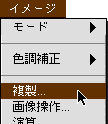
イメージメニューから「複製...」を選び、同じ画像をもうひとつ作ります。 |
 |
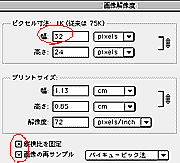
そのコピーした画像のサイズを変えます。イメージメニューから「画像解像度...」を選んで下さい。 「縦横比を固定」と「画像の再サンプル」のチェックを入れてから、ピクセル寸法の「幅」を元サイズより小さくします。元写真と希望する出来上がりのサイズにもよりますが、元のサイズの1/5〜1/20位が良いでしょう。元のサイズを正数で割った値がベターです。 このサイズがパターンを構成するタイル一つの大きさになります。 ここでは1/10(元が320なので、32)にしています。「幅」の数値を変えると、同時に「高さ」の数値も変化するはずです。 こうしてできあがったのがこの  画像です(サイズもそのまま)。 画像です(サイズもそのまま)。
|
 |
この小さな画像の「全てを選択」し、編集メニューから「パターンの定義」を行って下さい。 |
 |
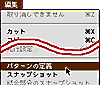
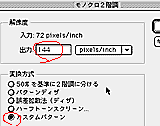
さて、ここで縮小していないほうの元画像での作業に戻ります。 イメージメニューの「モード」を「モノクロ2階調」にします。左図のようなウインドウが出てきますので、まず「カスタムパターン」にチェックを入れて下さい。 「出力」の欄に入力する値によって最終的な画像のサイズが決まります。 その上に書いてある「入力」のところの数値と同じ値を入れれば、元写真とサイズは変わりません。2倍・3倍の数値を入れれば、縦横のピクセル数がそれぞれ2倍・3倍になります。 本来このパターン化というものは、かなり大きなサイズになって初めて真価が発揮されます。ここではホームページという性格上「出力」の値を2倍(72dpiを144dpiへ)にとどめていますが、プリンタ等を使って印刷を目的とするなら5〜20倍くらいにしましょう。ピクセル数は非常に大きくなりますが、モノクロ2階調なのでそれほどデータは重くなりません。 |
|
完成です。 ホームページ用なので元の倍のサイズ(640*480pixles)が精一杯で かなり荒くなっていますが、2〜3m離れて見てみて下さい。 「目」であることが確認できるでしょう。 また、白黒だけでなく、カラーをパターン化させる事もできます。 作例と簡単な説明はこちらをご覧下さい。 |
|