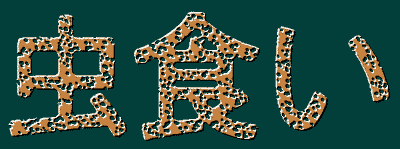
虫食い文字
ランダムに小さな穴があいた文字を作ります。
虫が食ったような感じに仕上がります。
ここではPhotoshop5.0Jを使用していますが、4.0でも同じ操作でできます。
「選択範囲の解除」が「選択を解除」に変更されたように、微妙なコマンド名の
違いはありますが、常識的に考えてわかる範囲だと思います。
|
|
注)赤い丸や矢印は、操作の場所や方向を表すために書き加えたもので、Photoshopが表示するわけではありません。 |
|
|
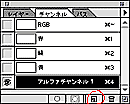
600×300pixelsの新規RGBファイル(背景は白)を開き、チャンネルパレットで「新規チャンネル」アイコンをクリックして「アルファチャンネル1」(Photoshop4.0では「#4」チャンネル)を作ります。 |
|
|
そのアルファチャンネル1(#4)に、白で文字を入れます。ここでは200pixelsサイズの文字を入力しました。 |
|
|
フィルタメニューの「スケッチ」の中にある「スタンプ...」を選びます。 |
|
|
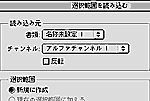
選択範囲メニューから「選択範囲を読み込む」を選びます。 |
|
|
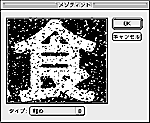
フィルタメニューの「ピクセレート」から「メゾティント...」を選び、タイプを「粗め」にして実行します。 |
|
|
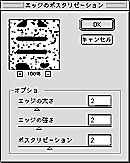
選択範囲メニューの「選択を解除」を行ったあと、フィルタメニューの「アーティスティック」から「エッジのポスタリゼーション...」を選びます。 |
|
|
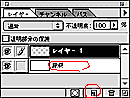
レイヤーパレットの「背景」をクリックしたあと、「新規レイヤーアイコン」をクリックして「レイヤー1」を作ります。 |
|
|
選択範囲メニューから「選択範囲を読み込む」を選びます。 |
|
|
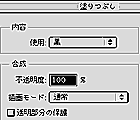
編集メニューの「塗りつぶし...」を選びます。 |
|
|
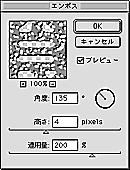
選択範囲メニューの「選択を解除」をおこなったあと、フィルタメニュー「表現方法」から「エンボス...」を選んで下さい。 |
|
|
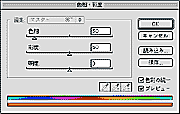
最後に、イメージメニューの「色調補正」から「色相・彩度」を選びます。 |
完成です。
背景を塗りつぶしています。
|
to HOME