タイトルロゴ作成案 その1
今回は少し趣向を変えてみました。作成の手法そのものに重点を置くのではなく、
ロゴのデザイン化の一案を紹介します。作り方そのものは何も特別なことはしていません。
もちろんデザインの専門家ではありませんから、くだらんデザインかもしれませんが、
あちらこちらで見かける3Dロゴに辟易している方、もう一度「平面」を
見直してみるのはどうでしょう、という提案でもあります(なーんて)。
|
|
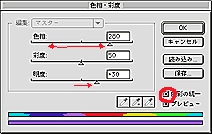
注)赤い丸や矢印は、操作の場所や方向を表すために書き加えたもので、Photoshopが表示するわけではありません。 |
|
|
手順1 500*500pixelsの新規画像を開き文字を入れます。入れる位置によって効果は変化します。ここでは左図のように、中心より少し上に配置しました。 |
|
|
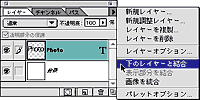
手順2 レイヤーパレットオプション(またはレイヤーメニュー)から「下のレイヤーと結合」を選び(左図)、レイヤーの状態を「背景」だけにしてください。 |
|
|
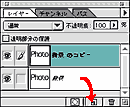
手順3 「背景」レイヤーを新規レイヤーアイコン |
|
|
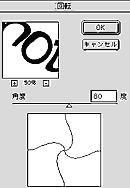
手順4 フィルタメニュー「変形」から「回転...」を選びます。 |
|
|
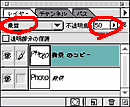
手順5 フィルタメニューの「変形」にある「海の波紋...」を選び、下の数値あたりを基準に調整します。 波紋の振幅数 9 |
|
|
手順6 レイヤーパレットを見て下さい。 |
|
|
手順7 イメージメニュー「色調補正」の「色相・彩度...」を選びます。 |
完成です。
このHPの背景色に合わせるため、最後に「画像を統合」したあと
「階調の反転」をしています。見慣れたフォントでもたったこれだけで
結構印象が変わるものだ、と少しでも感じてもらえたら嬉しいです。