グラデーションの活用例
単純なグラデーションの組み合わせを元に、ほんのわずかな加工を加えて
そのイメージを大きく変化させる例です。
あくまで「一例」ととらえてください。これによってイメージを膨らませる
わずかなお手伝いにでもなれば幸いですが、少々シンプルすぎたでしょうか(苦笑)。
使い方次第ではいろんなものに応用できると思います。
|
|
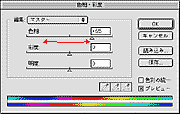
注)赤い丸や矢印は、操作の場所や方向を表すために書き加えたもので、Photoshopが表示するわけではありません。 |
|
|
手順1 500*500pixelsの新規画像を開きます。 |
|
|
手順2 描画色を水色(何でもいいのですが、色の違いが効果の差になります)に、背景色を黒にします。 |
|
|
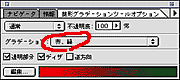
手順3 菱形グラデーションツール |
|
|
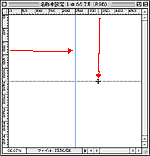
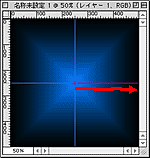
手順4 画像の中心(手順1で出したガイドが交差しているところ)から四隅(どの頂点でも構いません)へ向かってドラッグします(左図)。 |
|
|
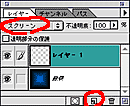
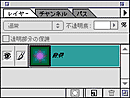
手順5 レイヤーパレットの新規レイヤーアイコンをクリックし、「レイヤー1」を作り、その描画モードを「スクリーン」にします。 |
|
|
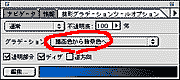
手順6 再びグラデーションツールオプションを見て下さい。 |
|
|
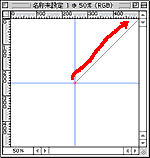
手順7 画像の中心から、今度は水平方向(または垂直方向)にドラッグしてください(左図)。 |
|
|
手順8 レイヤーメニューから「画像を統合」を選び、レイヤーパレットを左図のような状態にします。 |
|
|
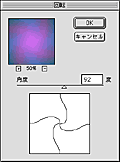
手順9 フィルタメニュー「変形」から「回転...」を選び、角度を自由に選んで(ここでは92度に設定しました)実行します。 |
|
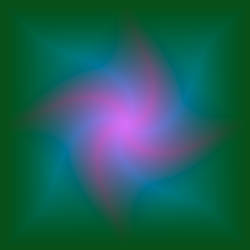
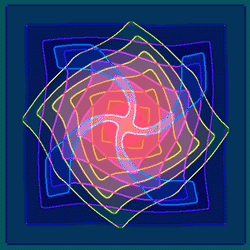
手順10 一応の出来上がりです。 |
|
|
加工例A
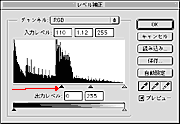
手順10の画像に、イメージメニュー「色調補正」から「レベル補正...」を選び、左側にある黒い三角形を右の方へ移動させると右のようになります。 |
|
|
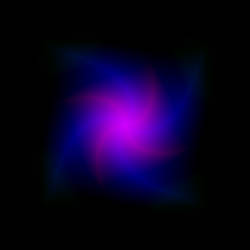
加工例B
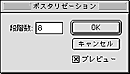
手順10の画像に、イメージメニュー「色調補正」から「ポスタリゼーション...」を選び、段階数を5〜10程度に設定するとこのようになります(ここでは8に設定)。 |
|
|
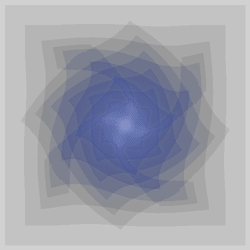
加工例C
描画色を白、背景色を黒にしたあと、加工例Bの画像にフィルタメニュー「アーティスティック」から「ネオン光彩...」を選び実行します。ここではサイズ5、明るさ15、カラーを青に設定しています。 |
|
|
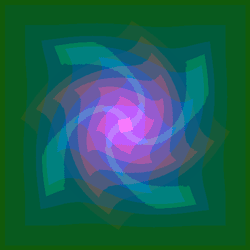
加工例D
加工例Bの画像に、フィルタメニュー「アーティスティック」から「塗料...」を選んで下さい。ここでは、ブラシの大きさ10、シャープ2、ブラシの種類「スパークル」にしました。また、その後イメージメニュー「色調補正」から「色相・再度」を選び、色相を変化させています。 |
|