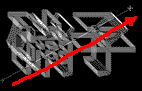
文字の立体化 その3
ガラスでできているような立体感を持つ文字を作ります。
今回の作例も、前回に引き続き京都のグラフィックデザイナー伊藤範蔵氏考案の
テクニックで、MdN「Photoshopの達人」に紹介されたものです。
この2作例は、同誌で見た瞬間にとても感激したテクニックです。
「簡単なのになかなか誰も気が付かない。もちろん効果は抜群」という、
私がこのページで目指したいと思っている事、まさにそのものでした。
重ねて伊藤範蔵氏に心から感謝いたします。
私の記述にミスがありました。97/4/3に一部訂正しました。
|
|
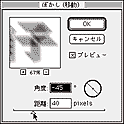
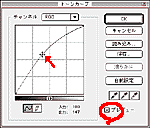
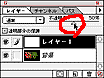
注)赤い丸や矢印は、操作の場所や方向を表すため |