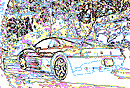
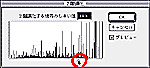
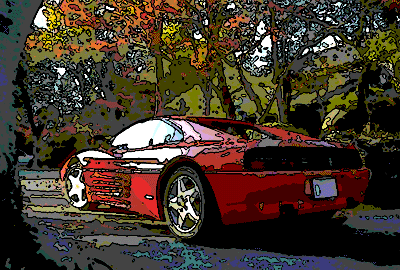
写真を段階調にし、その境界が黒い線になるようにします。
一言で何と表現すればよいのかわからなかったので「塗り絵風」と名付けました。
写真や設定によっては、少し「鈴木英人」風にも見えるかもしれません。
自分で言うのもナンですが、結構効果的なので是非一度お試し下さい。
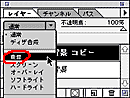
なお、画面はPhotoshop4.0を使っていますが、3.0でもほぼ同じ操作で
できるはずです。
|
|
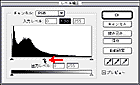
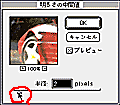
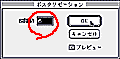
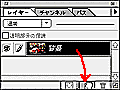
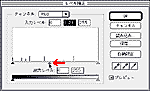
注)赤い丸や矢印は、操作の場所や方向を表すため |
|
|||||||||||||||||||
できあがった画像をホームページ用に縮小しました。  「背景コピー」レイヤーを、「オーバーレイ」や「ソフトライト」で 重ねても面白い効果が期待できます。お試し下さい。 |