デタラメPhotoshop featuring fmod
ページカール
fmodの池田です。今回のEXAMPLEは私が担当させていただきます(デタラメに登場できて嬉しい!)。
さて、ここでは写真の右端をめくれあがらせてみます。Photoshop6.0以上で実行してください。
なお、このページ各画面はMacOSX上でのPhotoshop7.0のものです。
 |
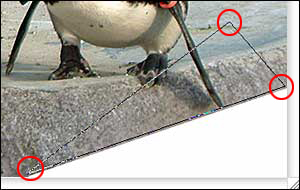
注)赤い丸や矢印は、操作の場所や方向を表すために書き加えたもので、Photoshopが表示するわけではありません。 |
 |
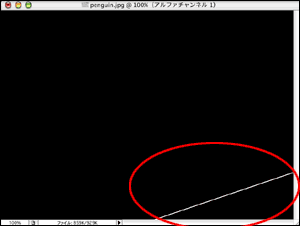
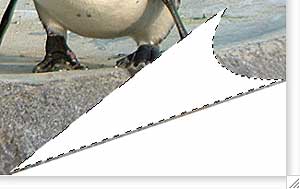
手順1 任意のRGBファイルを開きます。写真などがベストです(例は上野動物園の仲睦まじいペンギン)。 |
 |
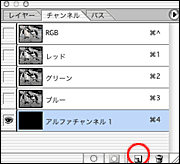
手順2 チャンネルパレットで新規チャンネルアイコンをクリックし、「アルファチャンネル1」を作ります。アルファチャンネル1が自動的にアクティブになります。 |
 |
手順3 描画色白色の状態から、ラインツール
|
 |
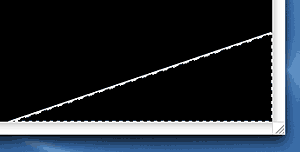
手順4 自動選択ツール |
 |
手順5 チャンネルパレットで「RGB」チャンネルをクリックして戻り、キーボードの[Delete]キーで画像の一部を削除します。 |
 |
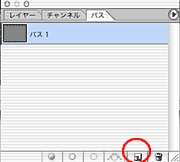
手順6 パスパレットで「新規パス作成」ボタンをクリックします。 |
 |
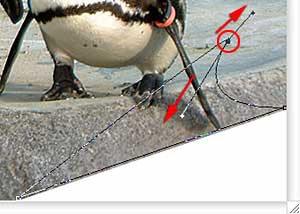
手順7 ペンツール |
 |
手順8 方向点(アンカーポイント)の切替ツール |
  |
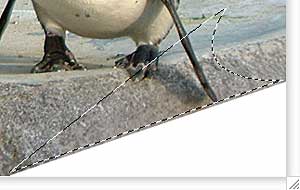
手順9 パスパレットのメニュー(パレット右上の三角マークをクリック)で、「選択範囲を作成...」を選択し、パスから選択範囲を作ります。 |
 |
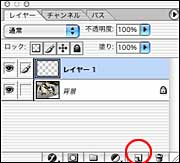
手順10 レイヤーパレットで、「新規レイヤーの作成」ボタンをクリックし、「レイヤー1」を作成します。 |
 |
手順11 「編集」メニューの「塗りつぶし...」を使用色白色で実行します。 |
 |
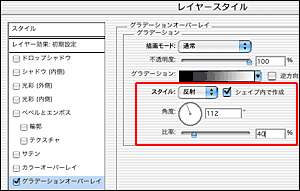
手順12 「レイヤー」メニューの「レイヤースタイル」から、「グラデーションオーバーレイ...」を選択し、以下のオプションで実行します。 |
 |
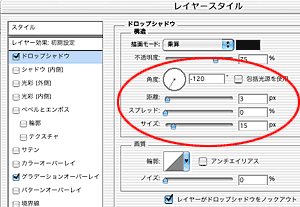
手順13 続けて、左側のリストから、「ドロップシャドウ」を選択します。 |
 |
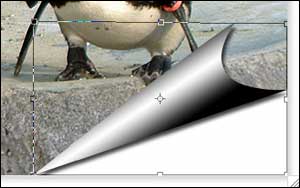
手順14 「OK」ボタンをクリックして完成です。 |
 |
手順15 今回はさらに、レイヤー1の不透明度を80%まで下げてみました。 |
完成です。
|
補足:Photoshop7.0以上では、背景レイヤーでペンツールを使うと、
自動的に「ベクトルシェイプレイヤー」ができて、それにパスが描かれます。
この場合はベクトルシェイプレイヤーにグラデーションレイヤースタイルを適用しても、
今回とほぼ同じことができます(手順6、9、10が省略可能です)。
to HOME
